
WHAT REG-SUIT DOES
-
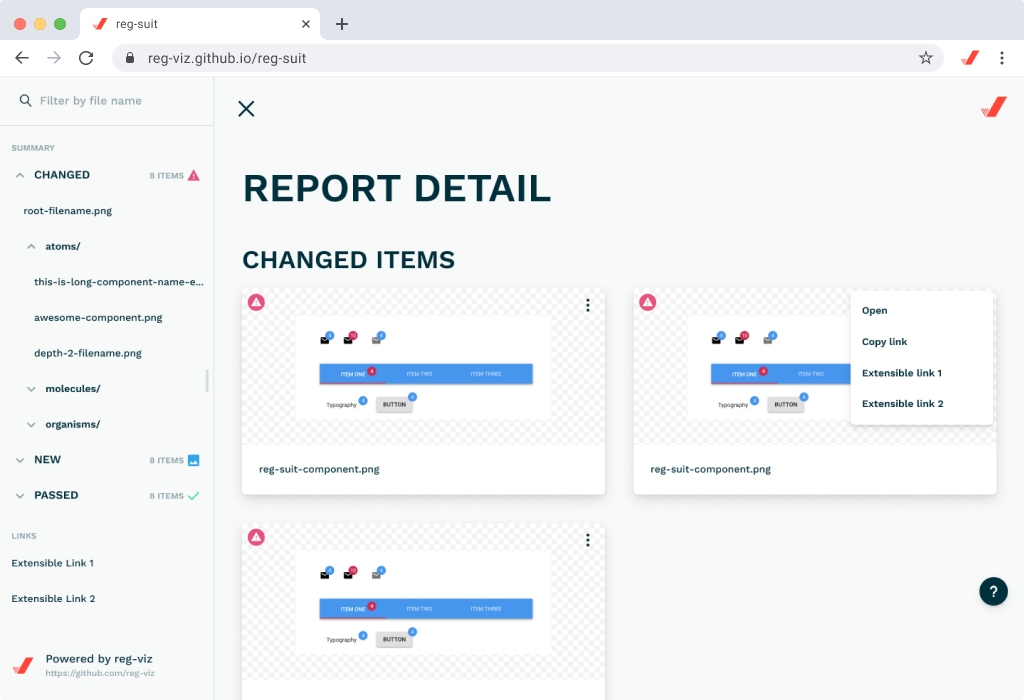
Compare Images
reg-suit is inspired by snapshot testing. It compares the current images with the previous images, creates an HTML report for their differences. All you need is to give images to assert.
-
Store Snapshot
reg-suit automatically stores snapshot images to external cloud storage(e.g. AWS S3, GCS).
You can review result of comparison and differences at any time you want. -
Work Everywhere
reg-suit is a just command line interface so is easy to integrate with your project. It works at any CI services and even your local machine.
FEATURES
Automatic Identification
reg-suit supports GitHub flow. reg-suit detects automatically the parent's commit which is the source of the topic branch. And use the snapshot result of the detected commit as the expected result of regression testing.
GitHub Integrations
Installing the reg-suit GitHub app, you can receive the result of the comparison as a comment on the pull request associated with the regression testing. Your contributors and reviewers can recognize the differences at a glance.
GitHub App Configure
Plugins
In addition to the above, there are plugins with various functions. Check them out here.
See pluginsGETTING STARTED
You can start using reg-suit in a few simple steps.
- cd your-project
- npm install -g reg-suit
- reg-suit init
- touch actual/your-image-to-test.png
- reg-suit run
EXAMPLES
The following repositories using reg-suit.
These repos can help you to introduce visual snapshot testing.
- reg-viz/reg-simple-demoSimple image files project includes various CI services' script.
- reg-viz/reg-puppeteer-demoSimple HTML project using Puppeteer for capturing screenshot.
- bokuweb/react-avaron-reg-sampleReact project using avaron(= Ava + Electron) for capturing screenshot.
- quramy/angular-puppeteer-demoAngular project using Puppeteer for capturing screenshot.
- tadashi-aikawa/owloraReact project using storybook and LOKI for capturing screenshot.
- tsuchikazu/vue-reg-suit-demoVue.js project using karma-nightmare for capturing screenshot.
- reg-viz/preview-sketch-demoSketch file project. reg-suit compares their preview images.
- quramy/angular-sss-demoAngular project using Storybook and storybook-chrome-screenshot.
- tsuyoshiwada/scs-with-reg-vizReact project using Storybook and storybook-chrome-screenshot.
If you use reg-suit, let us know your repository. We'll list it at the above :)